游戏编程指南
硬件连接
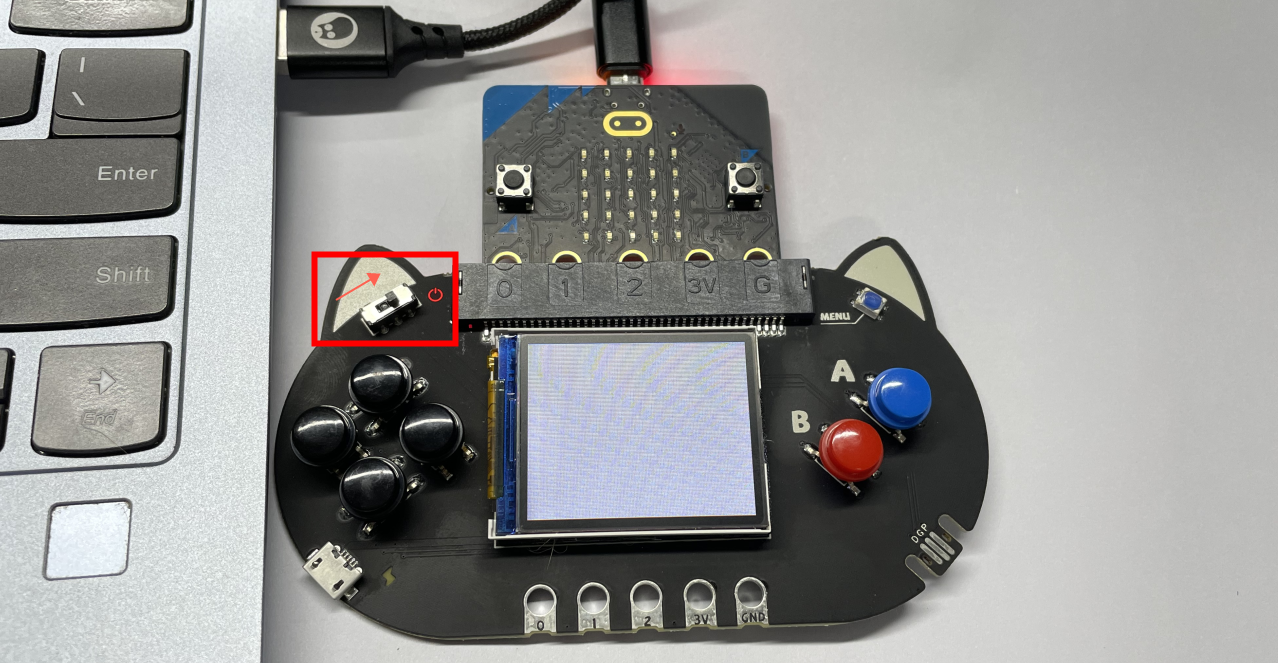
MicrobitV2与扩展板结合,microUSB接在MicrobitV2上。
- 此时如果电源从MicrobitV2端供给,扩展板的电源开关无论开关都会导通。
- 扩展板电源开关将控制的是从扩展板端供电的情况。

编程平台
Arcade游戏编程平台地址:https://arcade.makecode.com
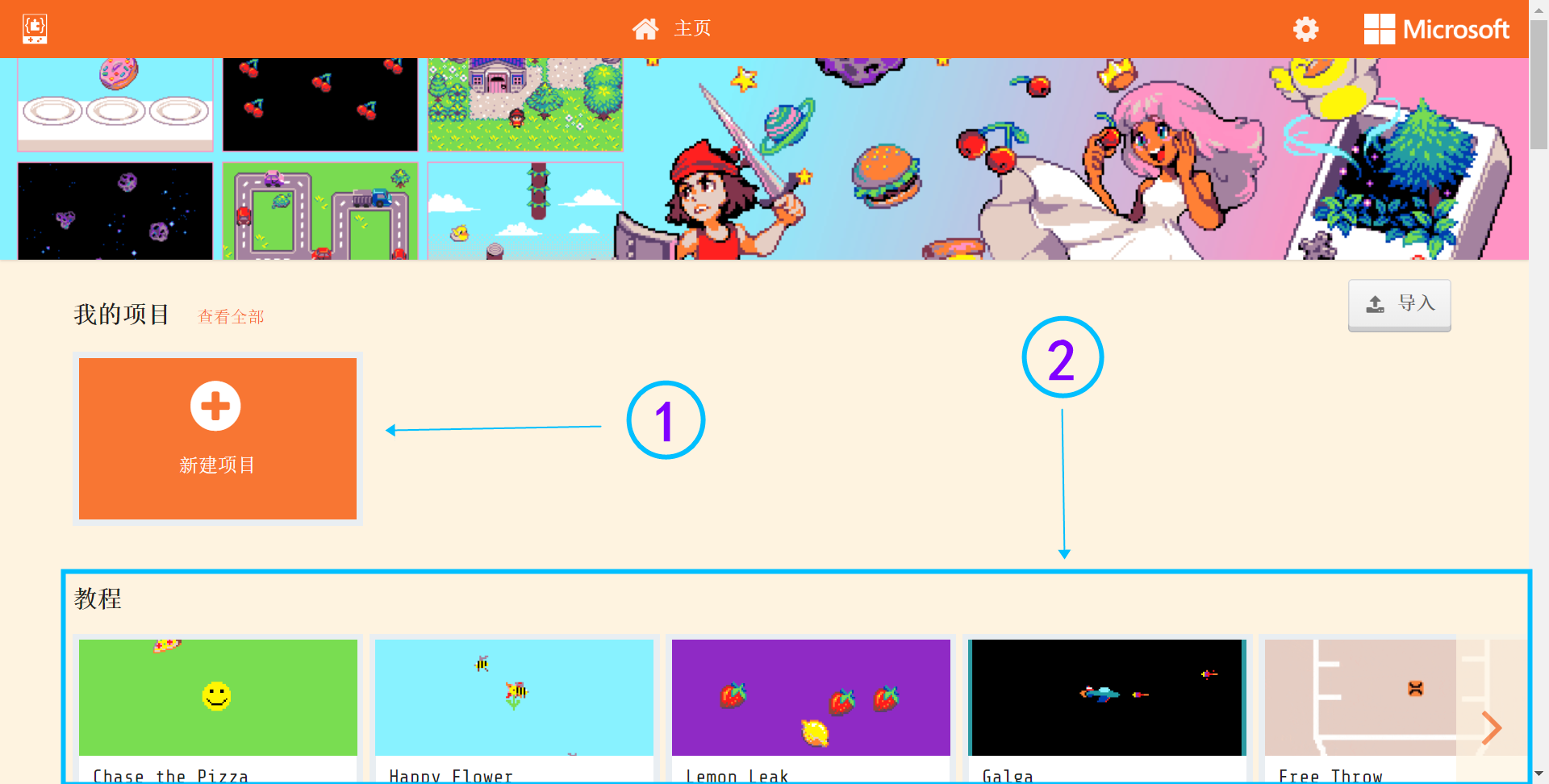
编程的首页界面
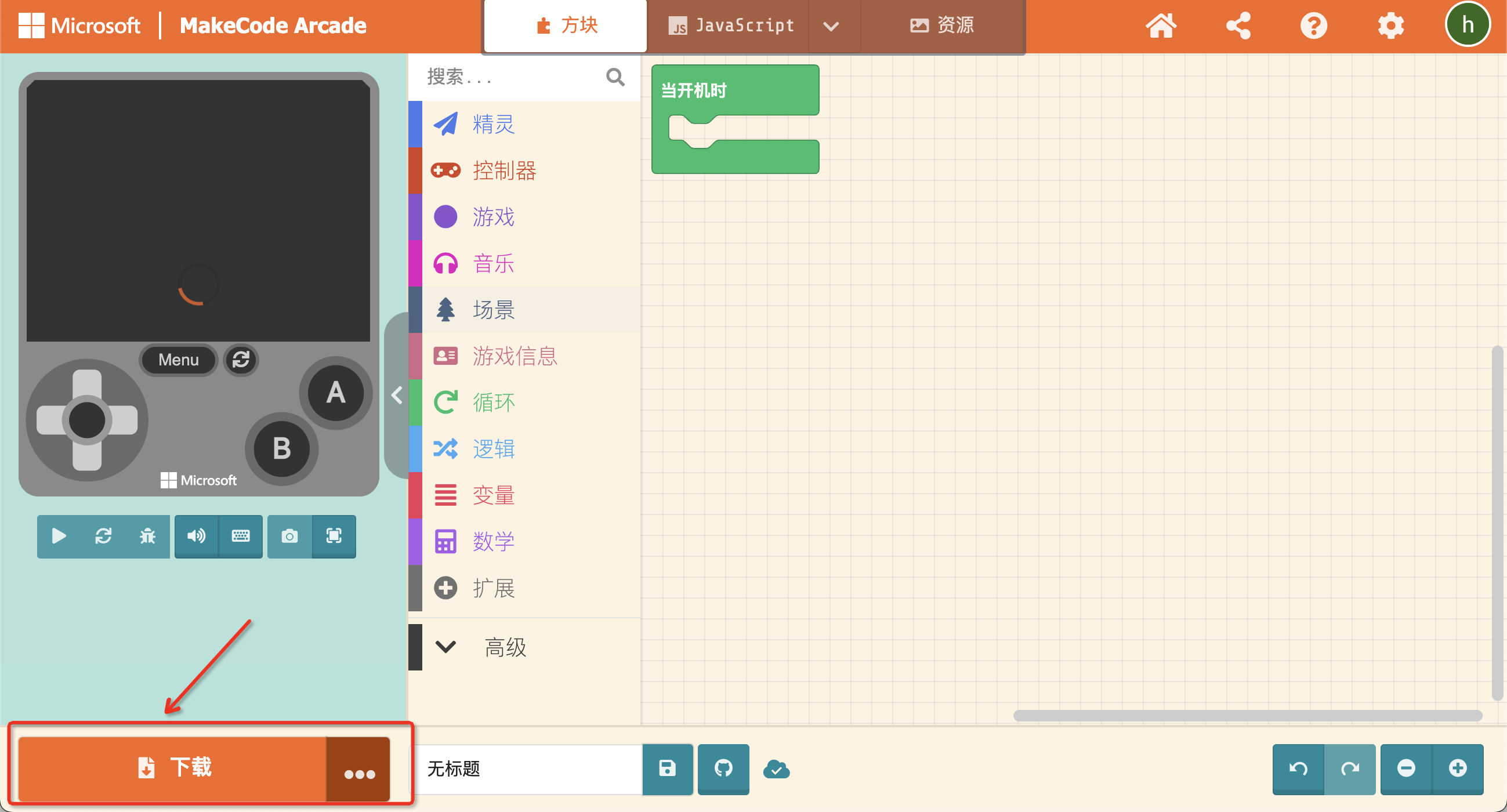
- 点击编号1的部分输入项目名称建立一个项目开始编程
- 编号2以下的部分是一些平台提供的简单教程和社区分享的游戏作品,新手可以稍作学习

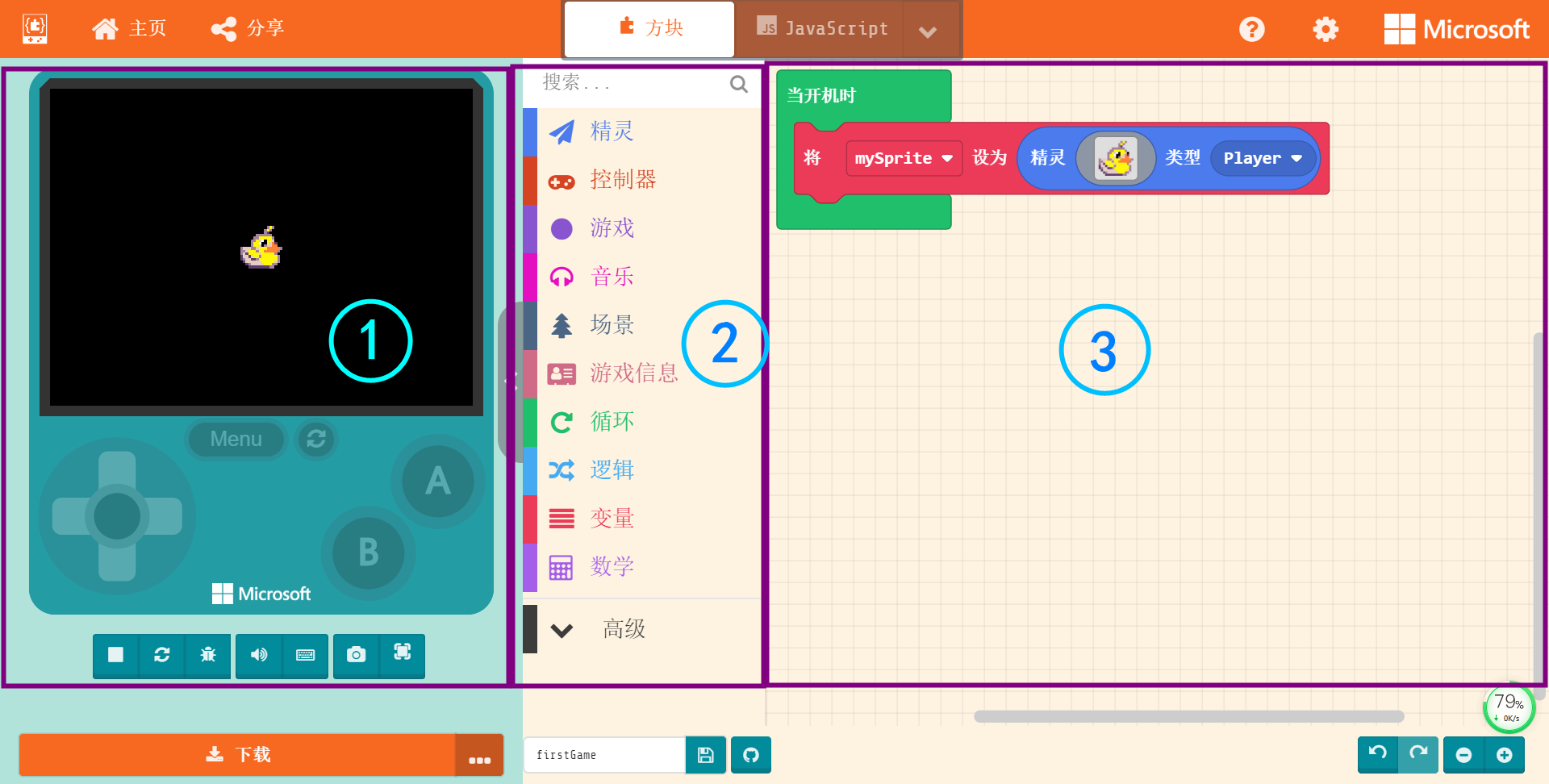
编程界面介绍,对于基础入门来说大致先分为3部分需要了解
- 在线模拟器:按照代码的逻辑实时模拟运行效果
- 编程积木栏:我们从这里拖入编程代码进行编程
- 代码编辑区:我们将代码从积木栏拖出后在这里拼接,完成游戏的形象、界面和逻辑构建

快速创作
通过如下案例我们可以完成如下效果,小黄鸭的左右移动和跳跃,以及与环境地图的物理关系
创作游戏原型
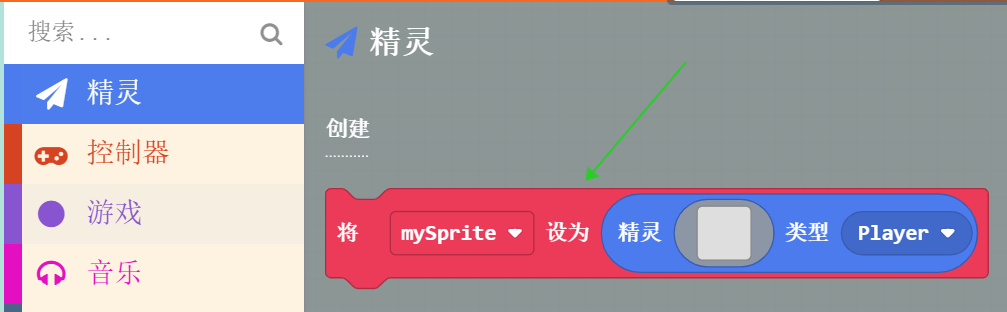
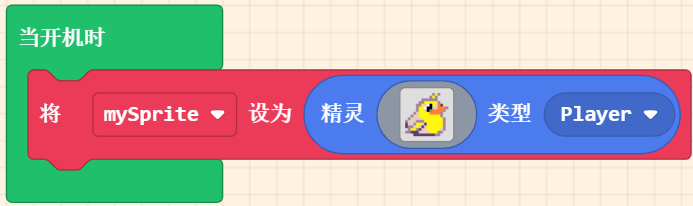
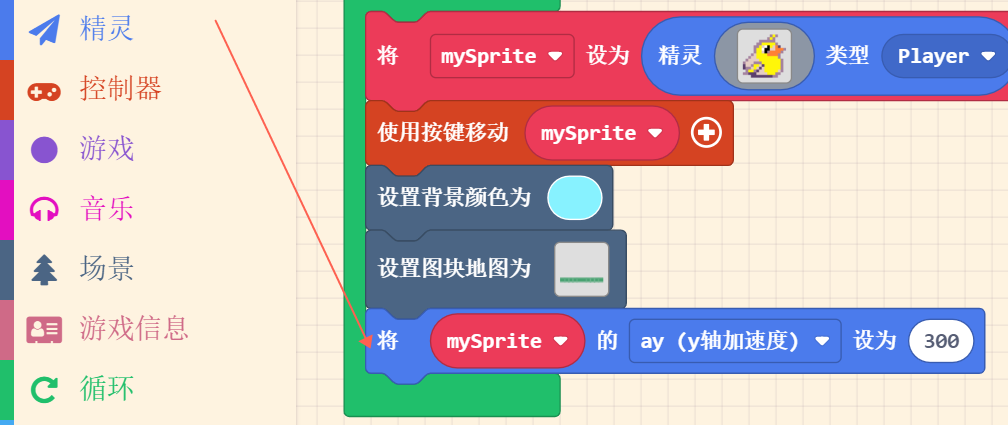
- 选择或设计一个角色形象,使用这个积木块创建一个角色,并放入到 当开机时 执行积木块下,我们在图库中选择一个内置的角色即可


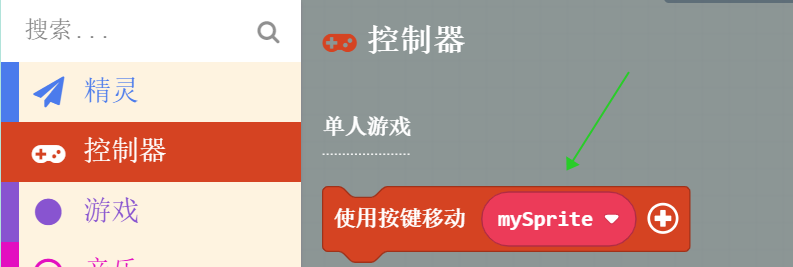
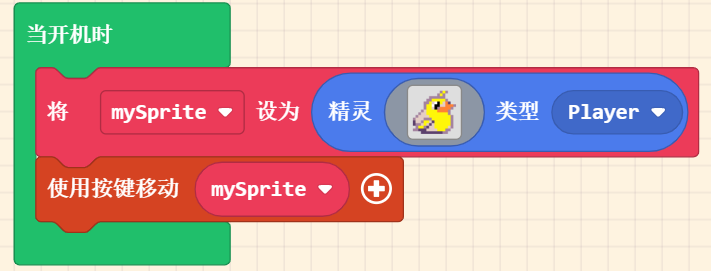
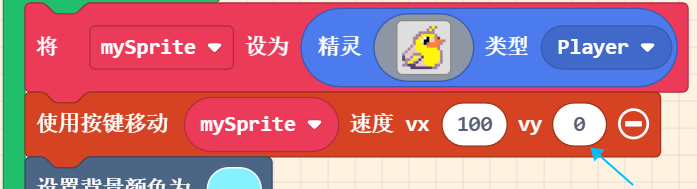
- 让角色和键盘(喵比特按键联系起来),此时你已经可以在模拟器控制小精灵移动了


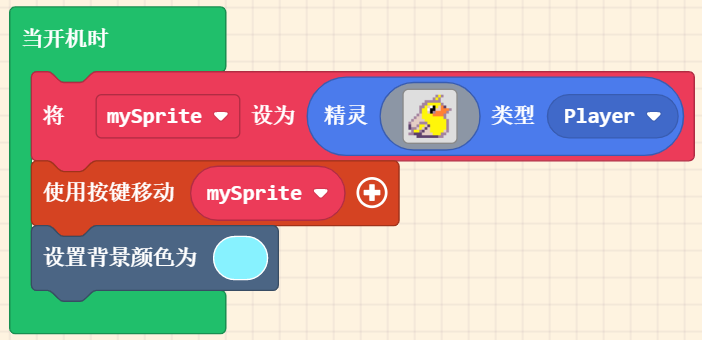
- 给游戏添加一个背景,暂时只改变一个颜色,让场景明亮起来


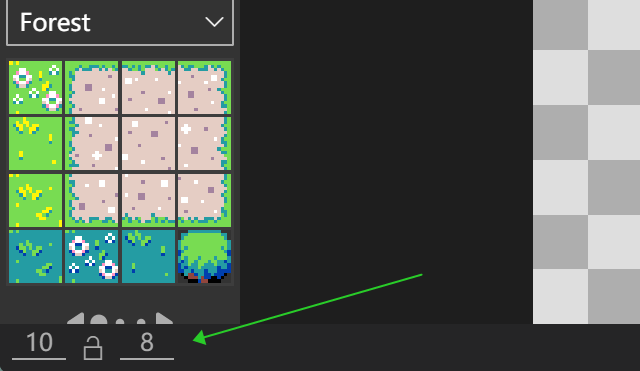
给游戏添加地图,有了地图的限制才真正有一些游戏场景的样子,点进地图设置界面,先改一下参数,将原本的16:16改成10:8。
信息这里的10:8表示的是屏幕的长和寛分别放置10个和8个砖块,由于砖块默认1个是16像素,所以当前的区域刚好是沾满(模拟器)喵比特屏幕,而大于这个数的话则会以左上角为圆点往右侧和下方溢出,后续会讲到(大场景)


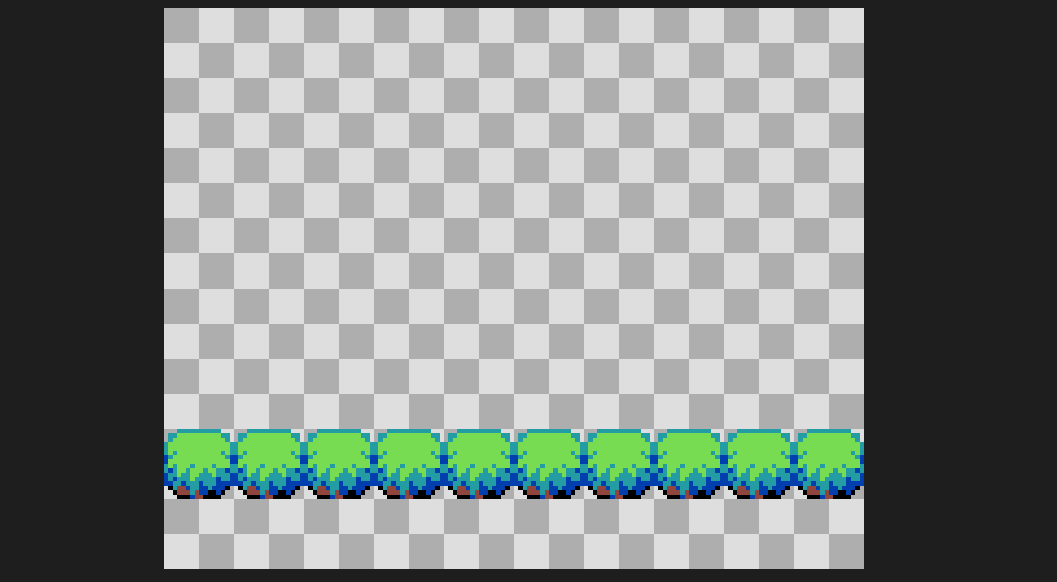
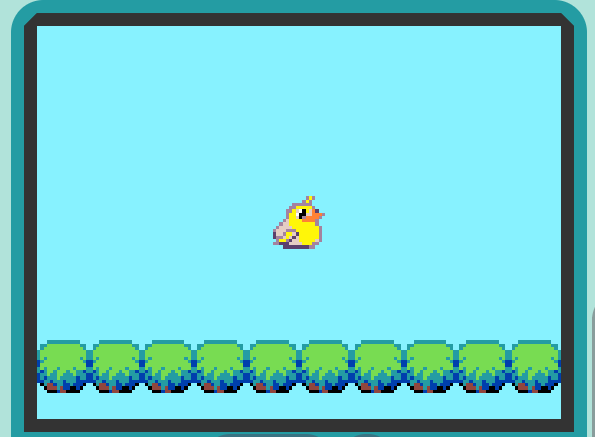
简单完成了地图和的绘制,我们看一下目前的效果:按照当前的程序来看,我们实际在模拟器上运行,能够用键盘的方向键控制'小鸟'自由移动。


增添游戏交互
我们已经完成了一个最简单的游戏原型,包含角色、场景、背景色,接下来我们继续赋予它游戏的生命。所谓游戏的生命就是能够在游戏中体验交互的感觉,就拿 小鸟碰到树 '叫'一声来做一个简单交互吧
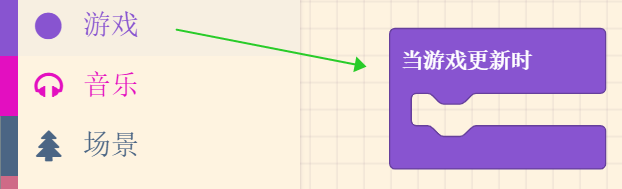
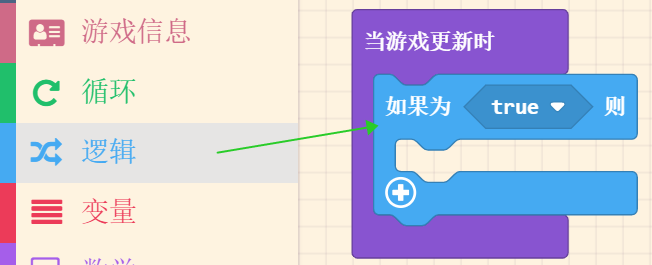
- 交互是无时无刻进行的,无论是在游戏还是生活中。我们使用 当游戏更新时 积木块表示这个持续过程,只要游戏在运行,这个积木块里的内容会以微妙级的速度刷新执行

- 交互的基础便是判断和执行,就小鸟碰到树会叫这个逻辑而言,是否碰到树 这就是一个判断,那么碰到树会叫 则是执行,所以我们拖出逻辑积木中的基础判断积木块

- 用符合需求的现有积木块搭建如下的程序,在模拟器中运行后可以看到当小鸟的碰到树会显示 :)

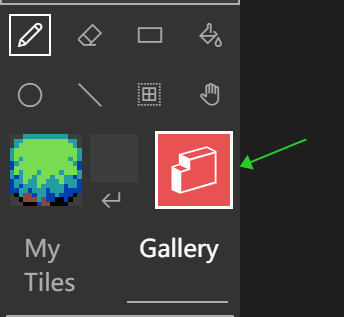
- 为了增加现实意义,当物体与物体碰撞本该无法穿越,此时我们给地图场景添加墙壁的属性,首先回到地图积木块,进入编辑界面并选中绘制墙壁选项


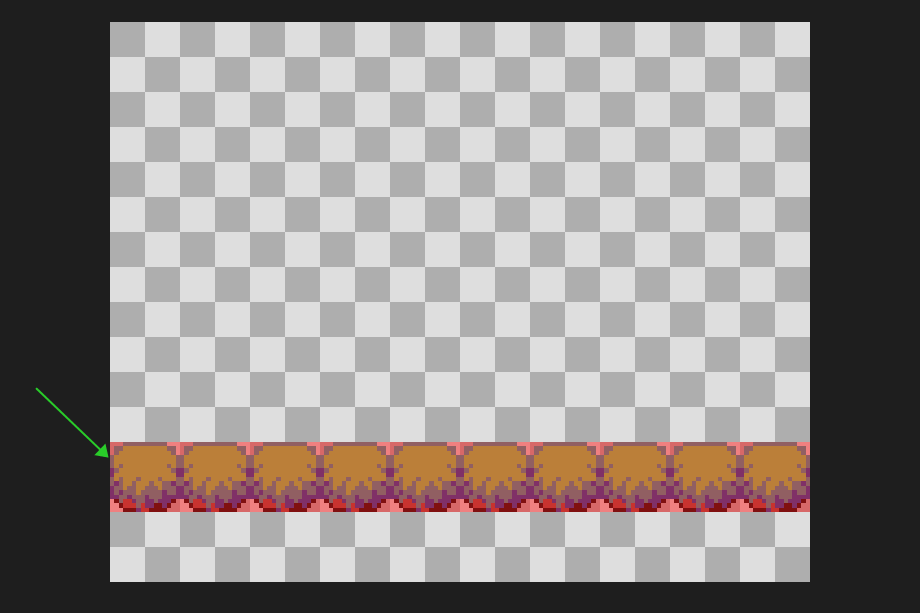
- 接着在需要变成墙壁(无法穿越)的图块上涂抹,变为红色的图块则升级为角色无法穿越

符合物理学
愈真实的,往往能给人以愈强烈的同感。重力存在与我们生存的环境是再真实不过了,我们先不论复杂的知识点,只专注于实现它看看吧
- 模拟场景为天空,为小鸟增加重力环境。小鸟在重力下的自由加速度正常来说是9.8m/s²,但由于这个在屏幕中以像素为单位映射1米,实在是看起来太慢了,我这里试着扩大约30倍取个整

可以看到小鸟从开始就在下坠,这已经有了重力自由落体的感觉了
- 小鸟避免撞树要扑动翅膀飞起来危险
毕竟我们也没测试过鸟扑翅的瞬间垂直速度,所以就用人类起跳的垂直速度进行模拟。
- 根据 机械能守恒定律 :1/2m(重量)v²(起跳速度的平方)=m(质量)g(重力加速度=9.8)h(高度)
- 其中人在正常的垂直跳中能跳大约0.5m
可以得到瞬间的速度v≈3m/s 左右
:::
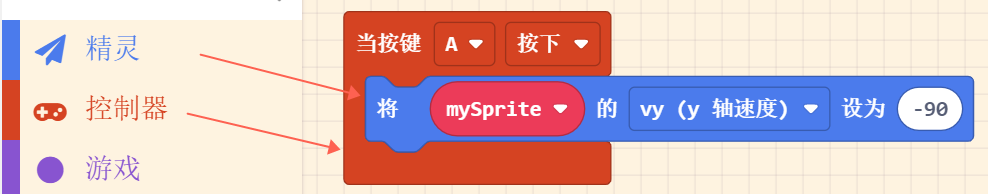
根据扩大30倍来看,瞬间的垂直向上的速度y为90,按下按键A让小鸟扑翅飞一次
- 由于小鸟已经受到垂直方向的重力影响,我们此时就不应该用按键干涉小鸟的垂直坐标了,所以现在将之前的按键关联中的y轴速度改为0

游戏下载
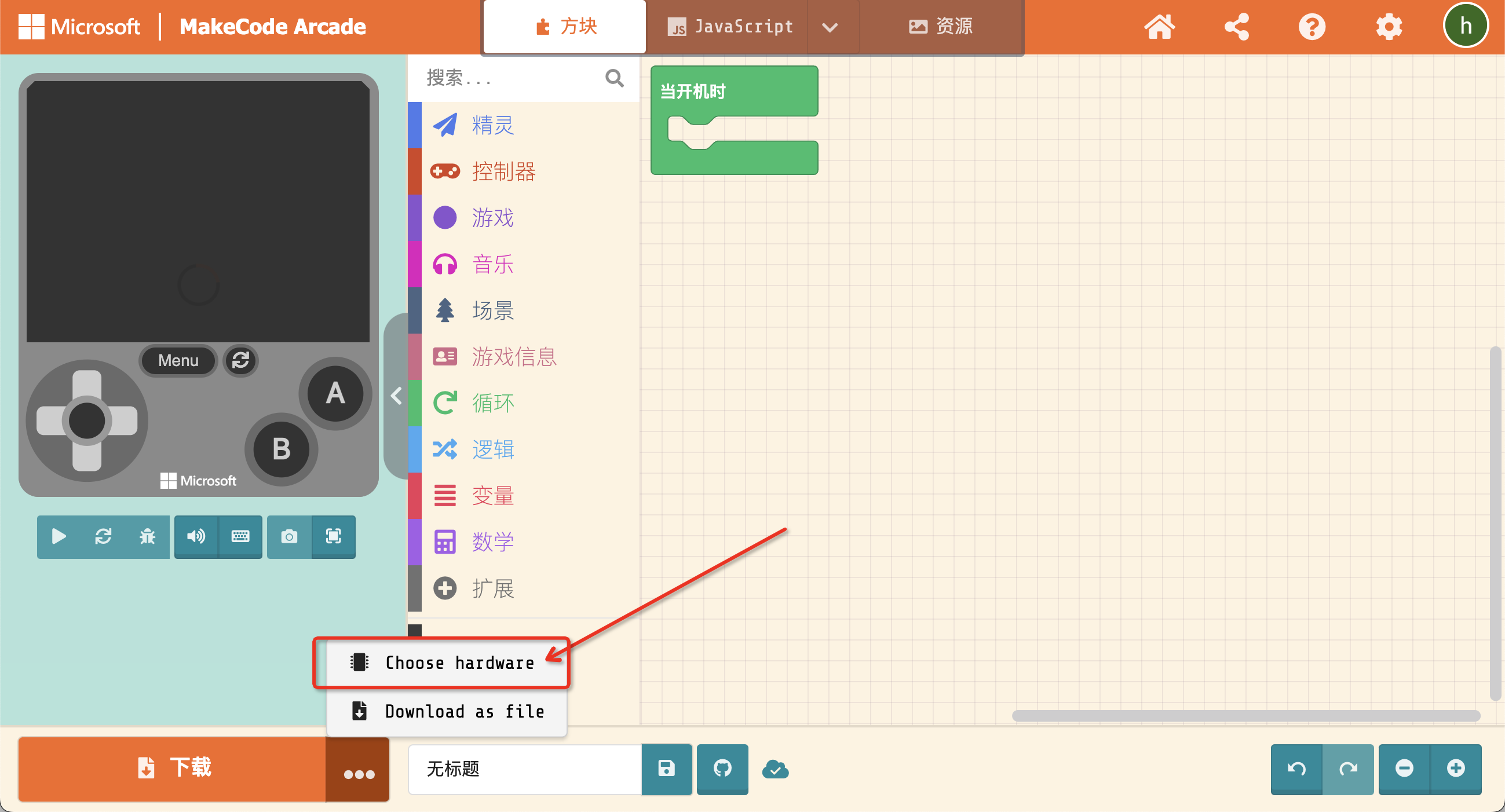
下载步骤
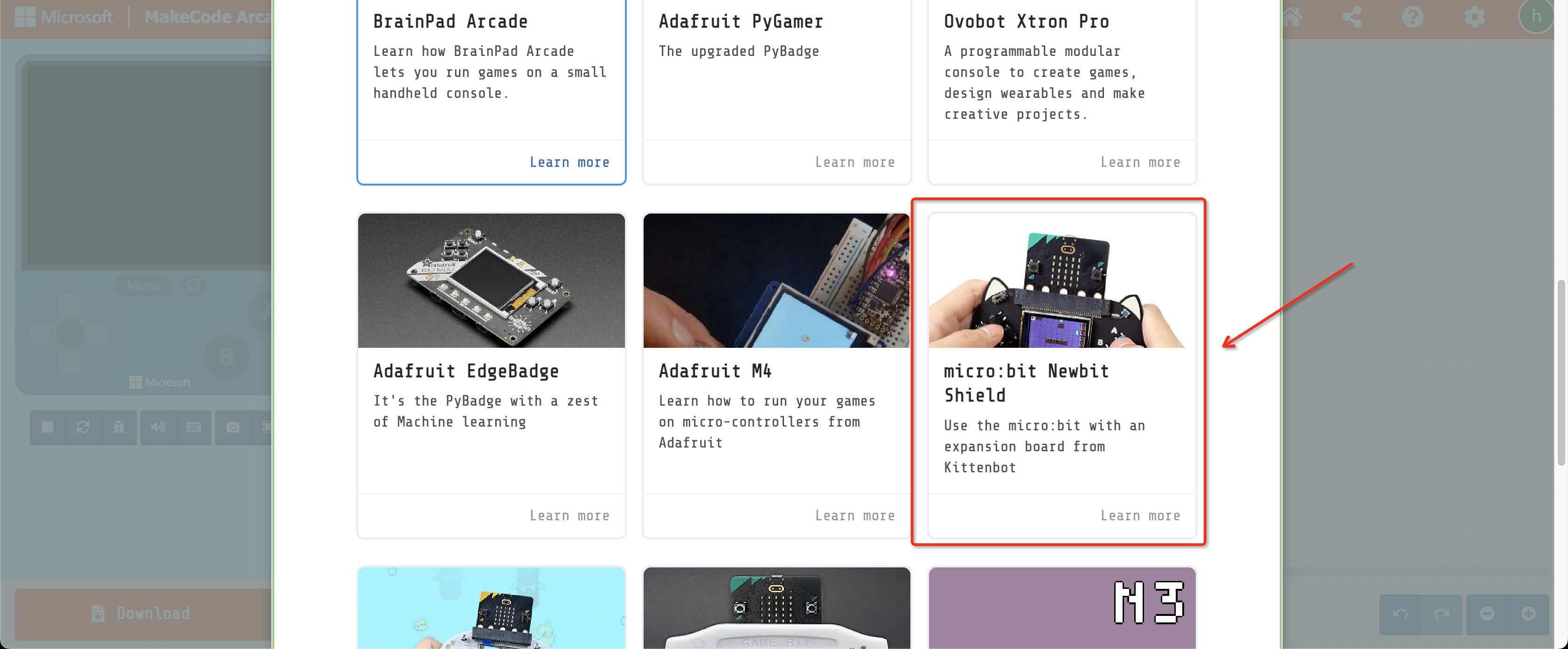
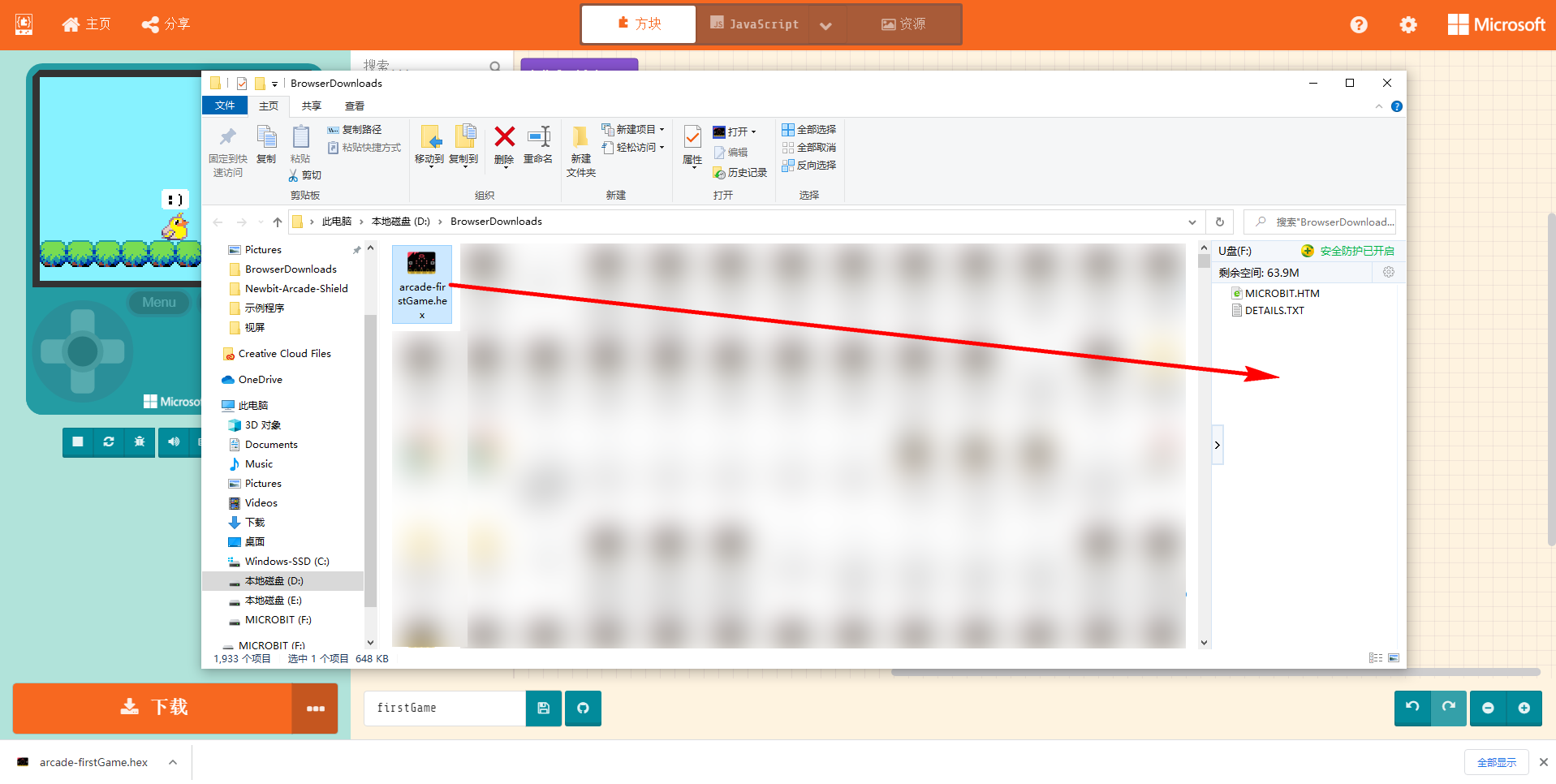
Newbit Arcade Shield目前已经是官方推荐硬件,直接选择

点击下载会得到一个.hex格式的文件,将他拖入到MICROBIT盘符下即可在MicrobitV2 + Newbit Arcade Shield上运行。

程序源文件
🏳🌈 前往项目: https://makecode.com/_LdFRbMU08Jgt
Arcade编程学习微课
Arcade是微软推出的图形化游戏编程平台,KittenBot专门为此录制了一系列的微课
https://www.bilibili.com/video/BV1uB4y1F7dw?p=2 (硬件针对是喵比特,但是Arcade的编程操作方式都是一样的)
