03-屏幕显示
未来板采用全彩160x128像素tft屏幕,提供显示图形、文字、图片及动态图的积木块功能
编程积木
| 积木 | 说明 |
|---|---|
 | 设置全屏颜色,一般也会被当做清屏功能使用 |
 | 清空未来板屏幕,实际上是填充黑色并刷新显示 |
 | 当刷新同步模式为关时,配合显示积木块使用 |
 | 该模式默认为开,模式开时每个显示屏相关积木块无需刷新显示积木块即可直接显示与屏幕;当模式为关,则只有运行刷新显示积木块后才将之前设置的内容显示出来 |
 | 显示像素点 |
 | 根据2个坐标点绘制一条线段 |
 | 坐标为矩形的左上角,根据设定的w-宽和h-高绘制一个矩形 |
 | 坐标为圆心,根据半径r绘制一个圆形 |
 | 根据3个坐标点绘制一个三角形 |
 | 坐标为多边形中心点,可设定边的数量以及通过半径调整形状大小 |
 | 显示英文字符,不包含诸如℃、≥等一些特殊字符 |
 | 显示中文,包含简体和繁体,以及特殊字符 |
 | 显示png图片 |
 | 显示BMP图片 |
 | 显示gif动图 |
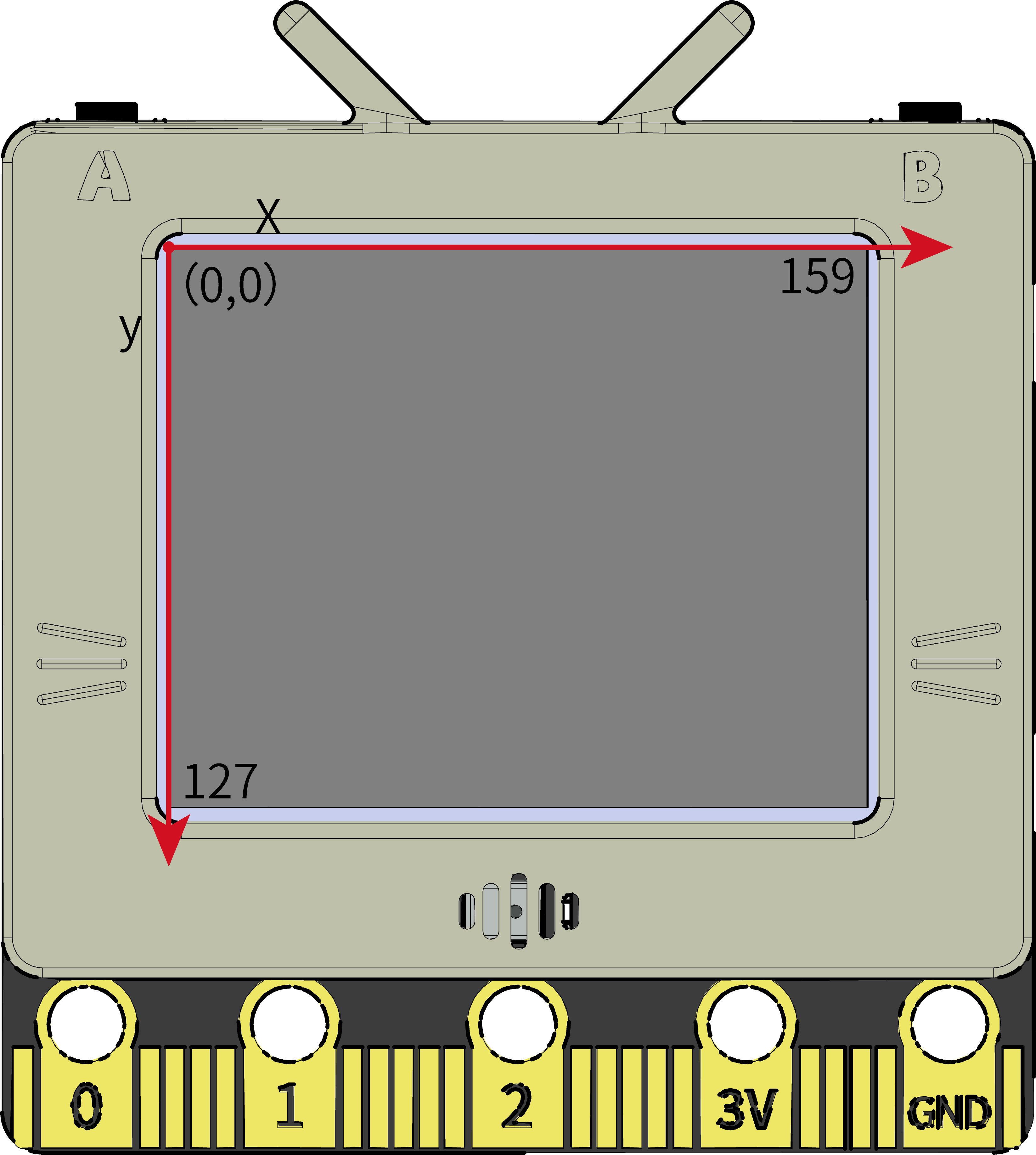
屏幕坐标
未来板屏幕采用160*128像素彩屏,像素点如图所示
程序示例
📋:显示中文

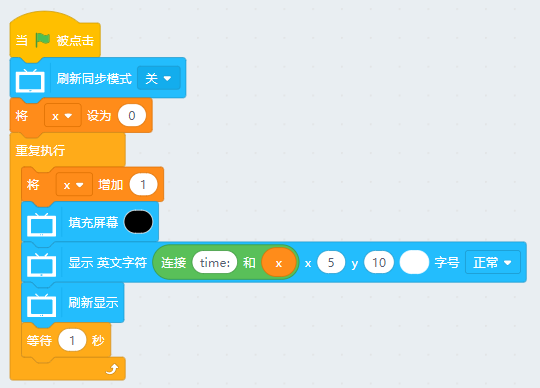
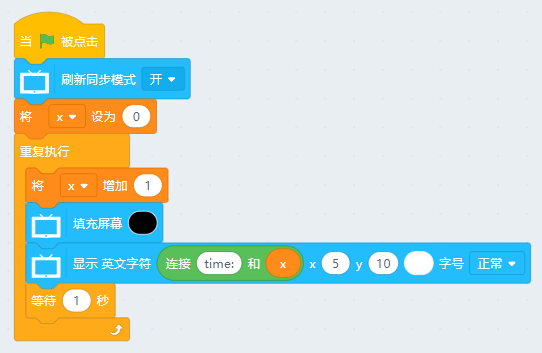
📋:同步刷新模式的区别
信息
关闭同步刷新
- 程序末尾需要带上 刷新显示 积木块
- 关闭同步刷新下的显示没有闪烁,而开启同步刷新会存在明显卡顿

危险
开启同步刷新
- 所有显示相关积木块将会直接执行并显示到屏幕
- 当需要实时刷新或需要显示的内容比较多的时候,则建议关闭同步刷新,给程序的最后带上一个刷新显示

📋:填充显示

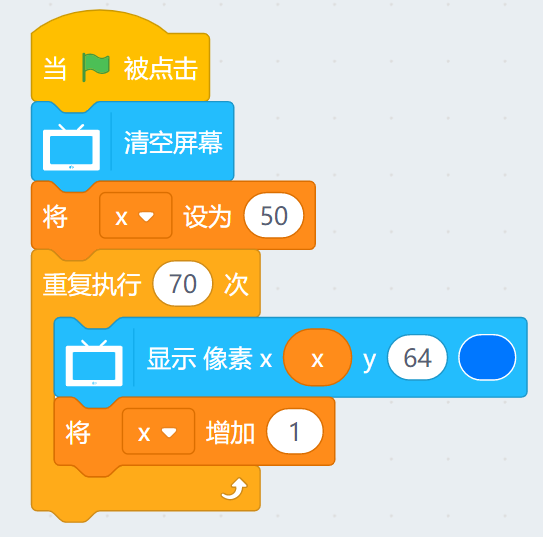
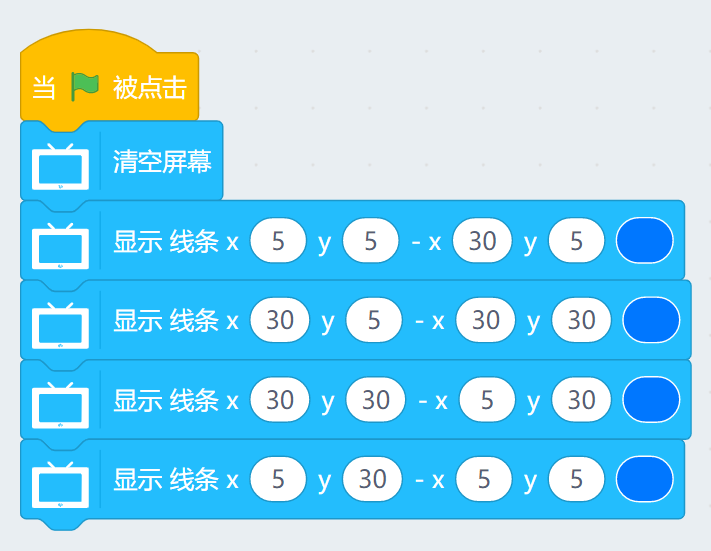
📋:基础绘制
点组成线,线组成面

📋:综合绘制——静夜思
信息
感兴趣的可以尝试利用程序中的translate变量结合颜色制造淡出效果
📋:显示图片
显示本地图片,需要先将图片素材导入至未来板
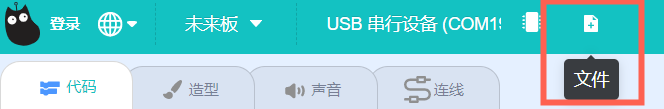
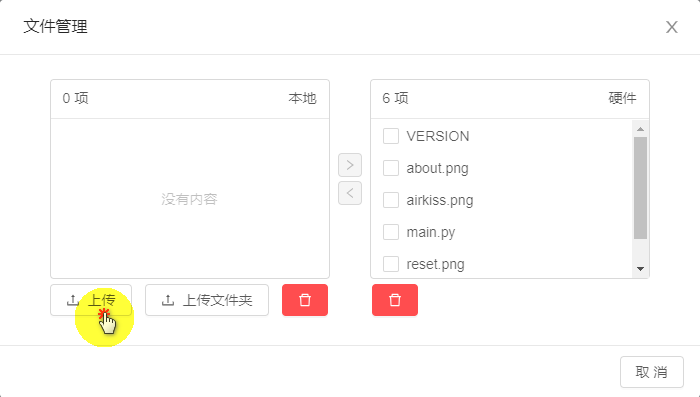
- 点击上方文件按钮,在弹出的串口选择上传


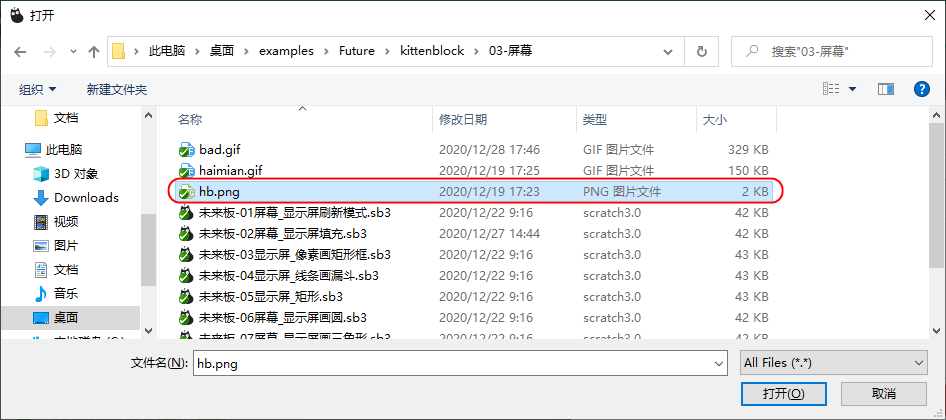
- 选择需要上传的图片文件

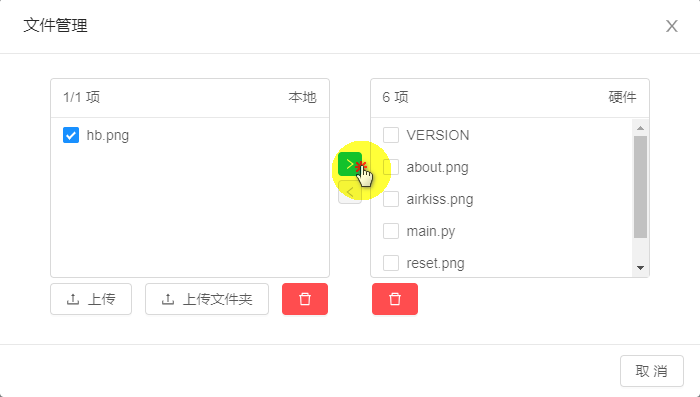
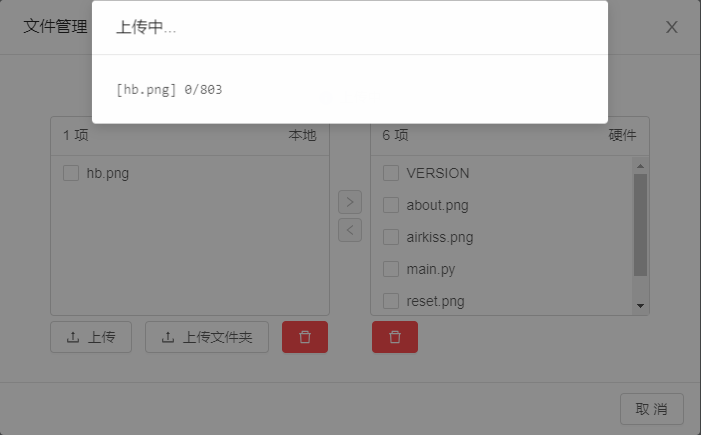
- 上传到硬件内部,点击向右的箭头

- 等待上传完成(图片会自动压缩尺寸)

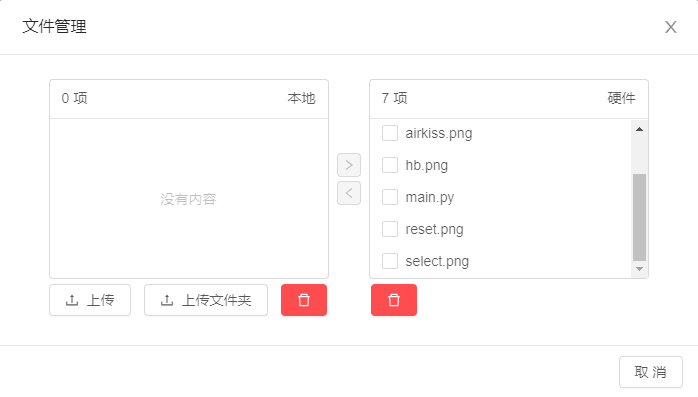
- 成功上传后,会在右侧硬件列表部分看到导入的图片名称

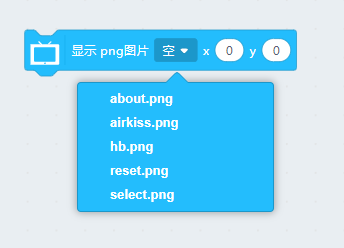
- 拖入显示图片积木块选择需要对应的图片文件名


- 点击积木块,图片显示成功。(GIF图的显示同理)
